写真のalt属性、指定してる?特に画像検索でのSEOに有利!
みなさん、alt属性というものを聞いたことはありますでしょうか。
聞きなれない、知らないという方も多いと思われますが、今回はこのAlt属性と、それを指定することによるメリットおよび指定方法について解説していきます。
alt属性って何?
みなさんがWebサイトなどを見ていると、よく写真を見かけると思います。その写真につけて、その写真が何を表しているのかを表すのがalt属性です。言い換えれば、画像を説明する文章ともいえます。
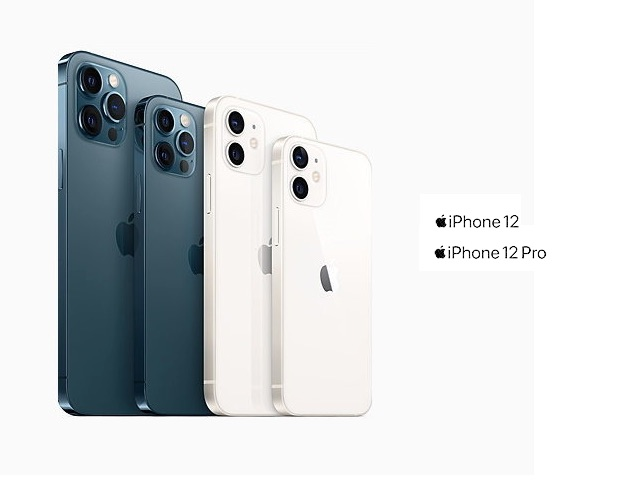
さて、alt属性はどのようにはたらくのでしょうか。例えば、下の画像を見てください。

iPhone 12の写真ですね。皆さんは人間なので、写真を見ることによって被写体が何なのかを知ることができると思います。しかし、検索エンジンはわかってくれません。
そのため、あらかじめalt属性を指定してあげることにより、検索エンジンがこの写真はiPhone 12を表しているのだと知ってくれる、というわけです。
SEOへの効果
このalt属性の指定ですが、SEOへの効果はあります。
特に効果が大きいのが画像検索でのSEO効果です。先ほど述べた通り、画像のみでは検索エンジンはそれが何か判断することができません。しかし、alt属性を指定することでなんの写真かを示すことができるために、検索エンジンが見つけやすくなり、その結果上位へ表示されやすくなるのです。
一方で、通常検索のほうに関しては効果はさほど大きくありません。というのも、他の文章部分の文字数に比べるとalt属性の部分の文字数はわずかなもので、キーワード効果は得られづらいためです。しかし、そうはいっても一切効果がないわけではなく、これから紹介する指定のための手順も簡単なので、指定しておいて損はありません。
alt属性の指定方法
alt属性の指定は、かなり簡単です。以下、いくつかの方法での指定方法を説明していきます。
HTMLを使用した指定
HTML記述で指定する場合、以下のコードを書くだけです。簡単。
<img src="画像のURL" alt="画像の説明">
WordPressの場合
メディアを挿入から写真を選択したら、左側にある赤枠で囲った部分に画像の説明を書くだけです。

はてなブログの場合
まず左側のメニューから写真を投稿を選び、写真を選択します。すると下写真のような画面になるので、

画像にalt属性を指定するにチェックを入れ、下の枠に画像の説明を入力してから、「記事編集画面に張り付ける」をクリックして画像を挿入してください。
まとめ
alt属性についてと、その指定方法についておわかりいただけたでしょうか。alt属性は指定が簡単であるにもかかわらず、ユーザー、検索エンジンどちらにも優しいWebサイトにしてくれるので、積極的に指定するようにしてみてください。
以上、alt属性について&そのメリットとその指定方法についての解説でした。